AngularJS sau Angular: Înțelegerea diferențelor și luarea deciziei corecte
AngularJS sau Angular: Înțelegerea diferențelor și luarea deciziei corecte
Întrebarea alegerii între AngularJS și Angular continuă să fie relevantă în comunitatea de dezvoltare. Chiar și pe măsură ce avansăm cu Angular 4 și anticipăm Angular 5, dezvoltatorii încă caută claritate cu privire la versiunea care se potrivește cel mai bine nevoilor lor. Să explorăm aceste framework-uri în detaliu pentru a vă ajuta să luați o decizie informată.
Înțelegerea evoluției Angular
Angular reprezintă o familie de platforme puternice pentru aplicații web front-end, menținute de Echipa Angular de la Google și susținute de o comunitate vibrantă open-source. Spre deosebire de HTML-ul tradițional, Angular împuternicește dezvoltatorii să creeze vizualizări dinamice în aplicațiile web, reducând semnificativ timpul de dezvoltare în timp ce îmbunătățește funcționalitatea.
Una dintre cele mai mari puteri ale Angular constă în ecosistemul său extins. Ca platformă open-source, beneficiază de o bogăție de resurse, inclusiv tutoriale, exemple de cod și suport comunitar. Această accesibilitate face Angular abordabil pentru dezvoltatorii de la toate nivelurile de competență, deși stăpânirea conceptelor sale necesită studiu dedicat și practică.
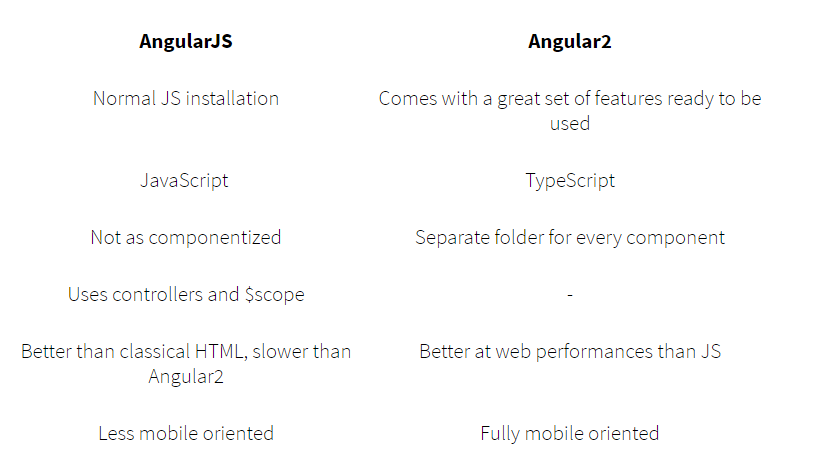
Diferențe cheie între AngularJS și Angular
Este important să înțelegem că Angular (versiunea 2 și ulterior) nu este doar o extensie a AngularJS—este o reimaginare completă a framework-ului. Echipa Angular a reconstruit platforma de la zero pentru a aborda mai bine provocările moderne de dezvoltare, în special în aplicațiile mobile și centrate pe utilizator.
Arhitectură
- AngularJS utilizează modelul MVC (Model-View-Controller)
- Angular implementează o arhitectură bazată pe componente, oferind o mai bună modularitate și o organizare mai curată a codului
Limbaj
- AngularJS este scris în JavaScript și se bazează foarte mult pe scope și controllere
- Angular utilizează TypeScript, oferind instrumente îmbunătățite, tipare statice și caracteristici orientate pe obiecte
Performanță
- AngularJS folosește binding bidirecțional, care poate afecta performanța în aplicații mai mari
- Angular introduce flux de date unidirecțional și detecție îmbunătățită a schimbărilor, rezultând într-o performanță mai bună
Suport pentru mobile
- AngularJS nu a fost proiectat cu gândul la dispozitivele mobile
- Angular pune accentul pe dezvoltarea mobilă cu performanță îmbunătățită și suport pentru atingere
Structura componentelor
- AngularJS utilizează directive și controllere
- Angular utilizează o structură bazată pe componente care este mai intuitivă și mai ușor de întreținut
Luarea deciziei
Decizia între AngularJS și Angular depinde adesea de mai mulți factori:
Luați în considerare AngularJS dacă:
- Echipa dvs. are experiență extensivă în JavaScript
- Întrețineți o aplicație AngularJS existentă
- Proiectul dvs. necesită în mod specific AngularJS
- Trebuie să suportați browsere mai vechi
Luați în considerare Angular dacă:
- Începeți un proiect nou
- Suportul pentru mobil este crucial
- Doriți performanță și scalabilitate mai bune
- Preferați siguranța tipurilor și caracteristicile moderne ale TypeScript
- Intenționați să întrețineți aplicația pe termen lung
Abordare practică în luarea deciziilor
Înainte de a lua decizia finală, luați în considerare urmărirea acestor pași:
1. Evaluați cerințele proiectului dvs.
- Luați în considerare scala aplicației dvs.
- Evaluați nevoile dvs. de performanță
- Revizuiți cerințele dvs. de suport pentru mobil
2. Evaluați echipa dvs.
- Luați în considerare setul de abilități existente al echipei dvs.
- Evaluați cerințele de instruire
- Țineți cont de curba de învățare
3. Încercați ambele framework-uri
- Configurați proiecte mici de test în ambele framework-uri
- Comparați experiența de dezvoltare
- Măsurați diferențele de performanță
- Evaluați cerințele de întreținere
4. Luați în considerare nevoile viitoare
- Gândiți-vă la întreținerea pe termen lung
- Luați în considerare cerințele de scalabilitate
- Luați în calcul nevoile de funcționalități viitoare
Luarea unei decizii informate
Amintiți-vă că ambele framework-uri au meritele lor, iar alegerea "potrivită" depinde de contextul dvs. specific. Pentru proiecte noi, Angular (2+) oferă în general mai multe avantaje:
- Performanță mai bună
- Întreținere îmbunătățită
- Compatibilitate viitoare
- Suport îmbunătățit pentru mobil
- Caracteristici moderne de dezvoltare
Cu toate acestea, dacă lucrați cu o aplicație AngularJS existentă sau aveți cerințe specifice care se aliniază mai bine cu AngularJS, nu este nimic greșit în a alege framework-ul mai vechi. Cheia este luarea unei decizii informate bazată pe circumstanțele dvs. unice.
Privind înainte
Pe măsură ce ecosistemul Angular continuă să evolueze, a rămâne informat despre noile versiuni și caracteristici devine din ce în ce mai important. Echipa Angular menține o cale clară de actualizare între versiuni (Angular 2 și ulterior), făcând mai ușor să rămâneți la curent cu cele mai recente îmbunătățiri.

Întrebarea alegerii între AngularJS și Angular continuă să fie relevantă în comunitatea de dezvoltare. Chiar și pe măsură ce avansăm cu Angular 4 și anticipăm Angular 5, dezvoltatorii încă caută claritate cu privire la versiunea care se potrivește cel mai bine nevoilor lor. Să explorăm aceste framework-uri în detaliu pentru a vă ajuta să luați o decizie informată.
Înțelegerea evoluției Angular
Angular reprezintă o familie de platforme puternice pentru aplicații web front-end, menținute de Echipa Angular de la Google și susținute de o comunitate vibrantă open-source. Spre deosebire de HTML-ul tradițional, Angular împuternicește dezvoltatorii să creeze vizualizări dinamice în aplicațiile web, reducând semnificativ timpul de dezvoltare în timp ce îmbunătățește funcționalitatea.
Una dintre cele mai mari puteri ale Angular constă în ecosistemul său extins. Ca platformă open-source, beneficiază de o bogăție de resurse, inclusiv tutoriale, exemple de cod și suport comunitar. Această accesibilitate face Angular abordabil pentru dezvoltatorii de la toate nivelurile de competență, deși stăpânirea conceptelor sale necesită studiu dedicat și practică.
Diferențe cheie între AngularJS și Angular
Este important să înțelegem că Angular (versiunea 2 și ulterior) nu este doar o extensie a AngularJS—este o reimaginare completă a framework-ului. Echipa Angular a reconstruit platforma de la zero pentru a aborda mai bine provocările moderne de dezvoltare, în special în aplicațiile mobile și centrate pe utilizator.
Arhitectură
- AngularJS utilizează modelul MVC (Model-View-Controller)
- Angular implementează o arhitectură bazată pe componente, oferind o mai bună modularitate și o organizare mai curată a codului
Limbaj
- AngularJS este scris în JavaScript și se bazează foarte mult pe scope și controllere
- Angular utilizează TypeScript, oferind instrumente îmbunătățite, tipare statice și caracteristici orientate pe obiecte
Performanță
- AngularJS folosește binding bidirecțional, care poate afecta performanța în aplicații mai mari
- Angular introduce flux de date unidirecțional și detecție îmbunătățită a schimbărilor, rezultând într-o performanță mai bună
Suport pentru mobile
- AngularJS nu a fost proiectat cu gândul la dispozitivele mobile
- Angular pune accentul pe dezvoltarea mobilă cu performanță îmbunătățită și suport pentru atingere
Structura componentelor
- AngularJS utilizează directive și controllere
- Angular utilizează o structură bazată pe componente care este mai intuitivă și mai ușor de întreținut
Luarea deciziei
Decizia între AngularJS și Angular depinde adesea de mai mulți factori:
Luați în considerare AngularJS dacă:
- Echipa dvs. are experiență extensivă în JavaScript
- Întrețineți o aplicație AngularJS existentă
- Proiectul dvs. necesită în mod specific AngularJS
- Trebuie să suportați browsere mai vechi
Luați în considerare Angular dacă:
- Începeți un proiect nou
- Suportul pentru mobil este crucial
- Doriți performanță și scalabilitate mai bune
- Preferați siguranța tipurilor și caracteristicile moderne ale TypeScript
- Intenționați să întrețineți aplicația pe termen lung
Abordare practică în luarea deciziilor
Înainte de a lua decizia finală, luați în considerare urmărirea acestor pași:
1. Evaluați cerințele proiectului dvs.
- Luați în considerare scala aplicației dvs.
- Evaluați nevoile dvs. de performanță
- Revizuiți cerințele dvs. de suport pentru mobil
2. Evaluați echipa dvs.
- Luați în considerare setul de abilități existente al echipei dvs.
- Evaluați cerințele de instruire
- Țineți cont de curba de învățare
3. Încercați ambele framework-uri
- Configurați proiecte mici de test în ambele framework-uri
- Comparați experiența de dezvoltare
- Măsurați diferențele de performanță
- Evaluați cerințele de întreținere
4. Luați în considerare nevoile viitoare
- Gândiți-vă la întreținerea pe termen lung
- Luați în considerare cerințele de scalabilitate
- Luați în calcul nevoile de funcționalități viitoare
Luarea unei decizii informate
Amintiți-vă că ambele framework-uri au meritele lor, iar alegerea "potrivită" depinde de contextul dvs. specific. Pentru proiecte noi, Angular (2+) oferă în general mai multe avantaje:
- Performanță mai bună
- Întreținere îmbunătățită
- Compatibilitate viitoare
- Suport îmbunătățit pentru mobil
- Caracteristici moderne de dezvoltare
Cu toate acestea, dacă lucrați cu o aplicație AngularJS existentă sau aveți cerințe specifice care se aliniază mai bine cu AngularJS, nu este nimic greșit în a alege framework-ul mai vechi. Cheia este luarea unei decizii informate bazată pe circumstanțele dvs. unice.
Privind înainte
Pe măsură ce ecosistemul Angular continuă să evolueze, a rămâne informat despre noile versiuni și caracteristici devine din ce în ce mai important. Echipa Angular menține o cale clară de actualizare între versiuni (Angular 2 și ulterior), făcând mai ușor să rămâneți la curent cu cele mai recente îmbunătățiri.