AngularJS أو Angular: فهم الفروقات واتخاذ الخيار الصحيح
AngularJS أو Angular: فهم الاختلافات واتخاذ القرار الصحيح
لا يزال السؤال حول الاختيار بين AngularJS و Angular ذا صلة في مجتمع التطوير. حتى مع تقدمنا مع Angular 4 وتوقعنا لـ Angular 5، ما زال المطورون يسعون للوضوح حول أي الإصدارين يناسب احتياجاتهم بشكل أفضل. دعونا نستكشف هذه الأطر بالتفصيل لمساعدتك على اتخاذ قرار مستنير.
فهم تطور Angular
تمثل Angular عائلة من منصات تطبيقات الويب القوية في الواجهة الأمامية، يحافظ عليها فريق Angular في Google ويدعمها مجتمع مفتوح المصدر نشط. على عكس HTML التقليدي، تمكن Angular المطورين من إنشاء طرق عرض ديناميكية في تطبيقات الويب، مما يقلل بشكل كبير من وقت التطوير مع تعزيز الوظائف.
تكمن أحد أعظم نقاط قوة Angular في نظامها البيئي الواسع. كونها منصة مفتوحة المصدر، فإنها تستفيد من ثروة من الموارد بما في ذلك الدروس، أمثلة الكود، ودعم المجتمع. يجعل هذا الوصول Angular متاحة للمطورين على جميع المستويات، على الرغم من أن إتقان مفاهيمها يتطلب دراسة مكثفة وممارسة.
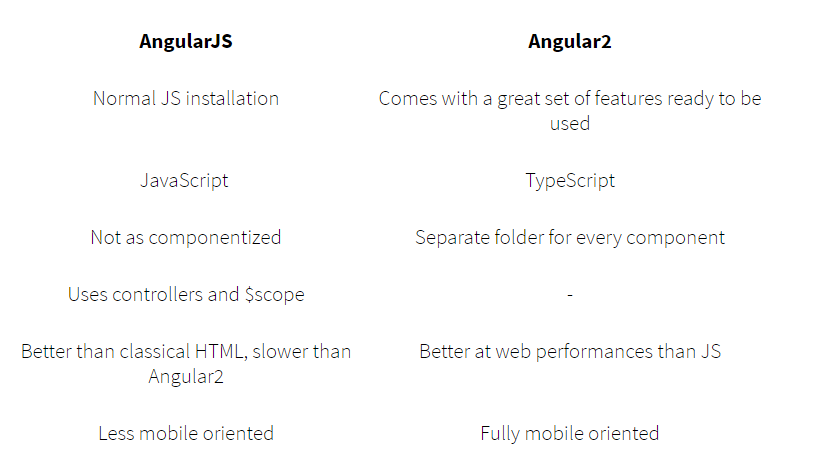
الفروقات الرئيسية بين AngularJS و Angular
من المهم أن نفهم أن Angular (الإصدار 2 وما بعده) ليست مجرد توسعة لـ AngularJS - إنها إعادة تخيل كاملة للإطار. أعاد فريق Angular بناء المنصة من الألف إلى الياء لمعالجة تحديات التطوير الحديثة بشكل أفضل، وخاصة في التطبيقات المحمولة والمركزة على المستخدم.
الهندسة المعمارية
- يستخدم AngularJS نمط MVC (Model-View-Controller)
- يطبق Angular بنية مكونة، توفر تجزئة أفضل وتنظيم أنظف للكود
اللغة
- يتم كتابة AngularJS بالجافا سكريبت ويعتمد بشكل كبير على النطاق والتحكم
- يستخدم Angular TypeScript، مما يوفر أدوات محسنة، وكتابة ثابتة، وميزات موجهة للكائن
الأداء
- يستخدم AngularJS الربط الثنائي، الذي يمكن أن يؤثر على الأداء في التطبيقات الأكبر
- يقدم Angular تدفق البيانات الأحادي وكشف التغيير المحسن، مما يؤدي إلى تحسين الأداء
دعم الجوال
- لم يتم تصميم AngularJS مع الجوال في الاعتبار
- يركز Angular على تطوير الجوال مع تحسين الأداء ودعم اللمس
هيكل المكون
- يستخدم AngularJS التوجيهات والتحكم
- يستخدم Angular هيكل مكون يكون أكثر بديهية وأسهل في الصيانة
اتخاذ قرارك
غالبًا ما يعتمد القرار بين AngularJS و Angular على عدة عوامل:
ضع في اعتبارك AngularJS إذا:
- لديك فريق لديه خبرة واسعة في JavaScript
- أنت تحافظ على تطبيق AngularJS الحالي
- يتطلب مشروعك بشكل محدد AngularJS
- تحتاج إلى دعم متصفحات أقدم
ضع في اعتبارك Angular إذا:
- أنت تبدأ مشروعًا جديدًا
- دعم الجوال أمر بالغ الأهمية
- تريد أداء أفضل وقابلية للتوسع
- تفضل أمان النوع في TypeScript والميزات الحديثة
- تخطط للحفاظ على التطبيق على المدى الطويل
النهج العملي لاتخاذ القرار
قبل اتخاذ قرارك النهائي، ضع في اعتبارك اتباع هذه الخطوات:
1. تقييم متطلبات مشروعك
- ضع في اعتبارك حجم التطبيق الخاص بك
- قيم احتياجاتك من الأداء
- راجع متطلبات دعم الجوال
2. تقييم فريقك
- ضع في اعتبارك مجموعة المهارات الحالية لفريقك
- قيم متطلبات التدريب
- احتسب المنحنى التعلمي
3. جرب كلا الإطارين
- قم بإعداد مشاريع اختبار صغيرة في كلا الإطارين
- قارن تجربة التطوير
- قياس الاختلافات في الأداء
- تقييم متطلبات الصيانة
4. ضع في اعتبارك الاحتياجات المستقبلية
- فكر في الصيانة على المدى الطويل
- ضع في اعتبارك متطلبات التوسع
- ضع في الاعتبار الحاجة إلى ميزات مستقبلية
اتخاذ قرار مستنير
تذكر أن كلا الإطارين لهما مزاياهما، والاختيار "الصحيح" يعتمد على سياقك الخاص. بالنسبة للمشاريع الجديدة، عادة ما تقدم Angular (2+) المزيد من المزايا:
- أداء أفضل
- صيانة محسنة
- التوافق مع المستقبل
- دعم محمول محسن
- ميزات التطوير الحديثة
ومع ذلك، إذا كنت تعمل مع تطبيق AngularJS الحالي أو لديك متطلبات محددة تتماشى بشكل أفضل مع AngularJS، فلا يوجد شيء خاطئ في اختيار الإطار الأقدم. المفتاح هو اتخاذ قرار مستنير بناءً على ظروفك الفريدة.
النظر إلى الأمام
مع استمرار تطور نظام Angular البيئي، يصبح البقاء على اطلاع على الإصدارات والميزات الجديدة أمرًا مهمًا بشكل متزايد. يحافظ فريق Angular على مسار ترقية واضح بين الإصدارات (Angular 2 وما بعده)، مما يجعل البقاء على اطلاع على التحسينات الأخيرة أسهل.

الخلاصة
الاختيار بين AngularJS و Angular ليس دائمًا سهلاً، ولكن فهم الفروقات بينهما والنظر في احتياجاتك الخاصة سيساعد في توجيه قرارك. نشجعك على مشاركة تجاربك واختياراتك في التعليقات أدناه - أي النسخة اخترت، وما هي العوامل التي أثرت في قرارك؟
تذكر: الطريقة الأفضل لاتخاذ قرارك النهائي هي تجربة كلا الإصدارين عمليًا. قم بإعداد مشاريع اختبار، وتقييم أدائهم، ورؤية أي منهما يتوافق بشكل أفضل مع أسلوبك في التطوير ومتطلبات المشروع.