Arhitectura Angular: Înțelegerea Straturilor și Implementarea
Arhitectura Angular: Înțelegerea Straturilor și Implementarea
Aplicațiile moderne Angular beneficiază enorm de o arhitectură stratificată bine structurată care separă preocupările și promovează întreținerea. Să explorăm cum să organizăm eficient o aplicație Angular în straturi distincte și să înțelegem rolul pe care fiecare îl joacă în crearea de aplicații scalabile.
Scopul Arhitecturii Stratificate
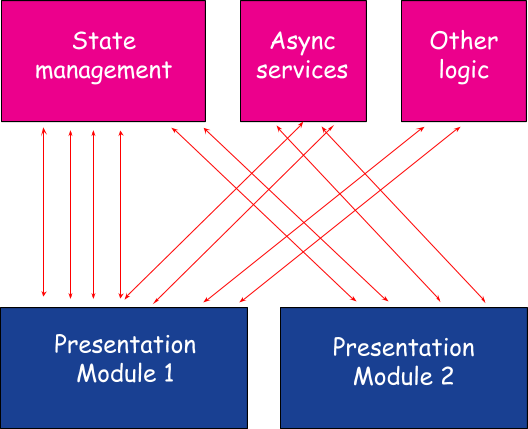
Arhitectura stratificată are ca scop decuplarea stratului de prezentare de la logica de afaceri a aplicației. Această separare asigură că componentele se concentrează exclusiv asupra responsabilităților lor principale: răspunderea la interacțiunile utilizatorilor și afișarea informațiilor. Componentele nu ar trebui să aibă nevoie să înțeleagă procesele complexe care au loc în spatele scenei.

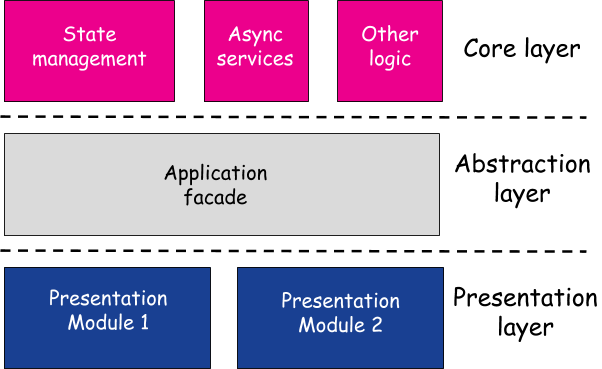
Trei Straturi Esențiale
Stratul de Prezentare: Interfața Utilizatorului
Stratul de prezentare constă în componente inteligente și stupide care creează interfața vizuală a aplicației. Responsabilitățile sale principale includ:
1. Afișarea interfeței utilizatorului
2. Răspunsul la interacțiunile utilizatorului
3. Gestionarea stării UI (cum ar fi stările deschise/închise sau elementele activate/dezactivate)
4. Gestionarea rutării
5. Gestionarea prezentării datelor
Stratul de prezentare evită în mod deliberat accesul direct la logica aplicației sau la procesarea datelor. În schimb, acesta comunică printr-un strat de abstractizare, care ajută la menținerea unei separări clare a responsabilităților.
Componentele din acest strat ar trebui să fie organizate în două categorii:
Componente Inteligente (Componente Container):
- Acționează ca containere pentru componente mai mici
- Servesc adesea ca componente de rutare
- Injectează serviciul de fațadă
- Gestionează distribuția datelor către componente stupide
- Procesează evenimente de la componente copil
Componente Stupide (Componente Pure):
- Oferă funcționalități specializate, concentrate
- Primește date prin intrări
- Emit evenimente prin ieșiri
- Implementează detecția de schimbări OnPush pentru o performanță mai bună
- Nu mențin nicio conexiune directă cu serviciile sau fațadele
Stratul de Abstractizare: Mediatorul
Stratul de abstractizare funcționează ca un pod între stratul de prezentare și cel de bază. Responsabilitățile sale includ:
- Oferirea unui API curat pentru stratul de prezentare
- Gestionarea schimbărilor de stare prin magazinul Redux/NgRx
- Gestionarea operațiunilor asincrone
- Gestionarea actualizărilor optimiste
- Coordonarea operațiunilor specifice modulelor
Acest strat acționează ca o cutie de nisip, asigurându-se că componentele rămân concentrate pe responsabilitățile de afișare în timp ce operațiunile complexe se desfășoară în culise.
Stratul de Bază: Centrul de Logică de Afaceri
Stratul de bază conține logica esențială de afaceri a aplicației, inclusiv:
- Manipularea datelor prin Reduceri și Acțiuni
- Servicii de comunicare cu backend-ul
- Gestionarea serviciilor globale
- Module de internaționalizare
- Gestionarea configurației

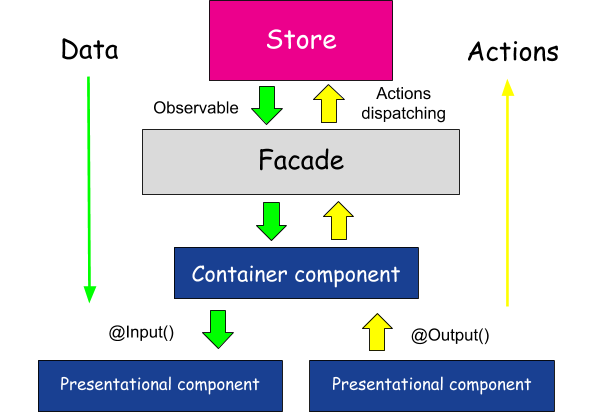
Implementarea Fluxului de Date Unidirecțional
Aplicațiile moderne Angular beneficiază de implementarea fluxului de date unidirecțional folosind modele precum Redux sau Flux. Această abordare oferă mai multe avantaje:
1. Calea Clară a Datelor
- Acțiunile curg de la componente către stratul de bază
- Datele actualizate revin la componente prin gestionarea stării
- Componentele primesc actualizări prin abonarea la schimbările de stare relevante
2. Gestionarea Stării
- Magazinul NgRx gestionează starea atât la nivelul de prezentare, cât și la cel de bază
- Modelul Facade selectează și gestionează stările relevante
- Stratul de bază gestionează actualizările datelor din backend și schimbările de stare
3. Beneficii
- Componentele devin mai independente
- Întreținerea aplicației devine mai ușor de gestionat
- Actualizările în timp real devin mai ușor de implementat
- Monitorizarea acțiunilor și a stării devine mai simplă

Considerații privind Implementarea Practică
Când implementați această arhitectură:
1. Începeți cu limite clare ale stratului
2. Implementați gestionarea stării devreme
3. Proiectați API-uri curate între straturi
4. Utilizați interfețele TypeScript pentru a impune contracte
5. Implementați gestionarea corectă a erorilor la fiecare strat
6. Luați în considerare cerințele de testare în timpul proiectării
Deși implementarea acestei arhitecturi necesită o investiție inițială, oferă beneficii semnificative pe termen lung în ceea ce privește întreținerea, scalabilitatea și eficiența dezvoltării. Această abordare se potrivește în mod deosebit aplicațiilor comerciale mari care trebuie să se adapteze la schimbările și creșterea viitoare.
Arhitectura permite echipelor să lucreze mai eficient în paralel, facilitează testarea și oferă modele clare pentru implementarea de noi funcții. Deși la început poate părea complexă, beneficiile devin evidente pe măsură ce aplicația crește și evoluează.
Pentru echipele de dezvoltare care iau în considerare această abordare, rețineți că scopul este de a crea o aplicație întreținută, scalabilă care se poate adapta la cerințele în schimbare, menținând în același timp calitatea codului și performanța.